Bonjour à tous ! Avant toute chose, je vous souhaite une excellente année 2015 et vous présente tous mes vœux ! Ceux qui lisent régulièrement mon blog peuvent voir que j’ai changé pas mal de choses à l’apparence du site. En effet, j’ai installé un nouveau thème, ou plutôt, j’ai créé un nouveau thème enfant afin que mon blog réponde exactement à mes besoins.
Introduction
Les nouveautés du blog
Installer un thème enfant WordPress
Afficher le début de vos articles sur l’accueil du blog
Afficher les “images à la une” (thumbnails)
Créer un menu social avec icônes
Introduction
Dans cet article, je partage avec vous quelques-uns des trucs que j’ai fait sur mon thème enfant, car j’ai un peu galéré pour certaines choses et je suis sûr que ça pourra servir à quelqu’un.
Je vais donc vous expliquer plusieurs choses :
- quelles sont les nouveautés sur le blog ;
- qu’est-ce qu’un un thème enfant pour WordPress, à quoi ça sert, et quel est l’intérêt ;
- comment mettre en place un thème enfant ;
- et enfin je vous filerai plein de petites astuces super cool et pas compliquées pour optimiser votre thème enfant pour le référencement naturel, mais aussi pour répondre à certains besoins spécifiques que vous pourriez avoir sur votre blog.
En tout cas, je vous expliquerai les solutions que j’ai appliquées pour répondre aux besoins de mon blog (afficher seulement le début de votre article sur la page d’accueil sans utiliser les extraits ni la balise “read more” ; ajouter un menu vers vos réseaux sociaux sans ajouter de plugin…)
Les nouveautés du blog
La première chose qui a changé, c’est que désormais, la page d’accueil de mon blog est une page statique qui présente rapidement ce blog, les sujets que j’y aborde, et puis une petite présentation perso. Le tout avec quelques-uns des principaux liens du site.
La seconde chose, c’est que j’ai mis en place une page spéciale pour le téléchargement de mon ebook sur la collection de jeux vidéo. Cette page présente le dossier et son sommaire, les critiques, un lien pour le téléchargement et un module de vote. J’en profite pour vous dire que j’ai fait une mise à jour conséquente de mon dossier pour bien commencer 2015 : j’ai ajouté une préface, un chapitre sur les jeux vidéo à Drouot, corrigé quelques coquilles, justifié le texte, et modifier un peu la structure en déplaçant certains chapitres en annexe pour une lecture plus linéaire.
Vous constaterez aussi que j’ai réduit le nombre de liens de mon menu. L’objectif ? Simplifier la navigation depuis les mobiles.
Les sites partenaires qui étaient en jusque là en pied de page du site ont déménagé dans ma page Partenaires, sur une ancre accessible depuis le pied de page.
J’ai aussi mis le site en conformité avec la législation européenne sur les cookies grâce au plugin Cookie Law Info, très pratique, car personnalisable facilement.
Voilà un peu pour les nouveautés du blog. Maintenant, on va passer aux trucs et astuces des thèmes enfants chez WordPress.
Thème enfant WordPress, c’est quoi ?
Vous savez ce que c’est qu’un thème WordPress : c’est un ensemble de fichiers qui permet de modifier l’apparence générale de votre site et d’y inclure certaines fonctionnalités.
Un thème enfant est un thème qui appelle les fonctionnalités d’un autre thème (le thème parent).
L’intérêt, c’est qu’au lieu de modifier les fichiers de votre thème, vous allez effectuer vos ajustements dans le thème enfant, et lorsque vous mettrez à jour votre thème parent, vos modifications ne seront pas perdues.
Mon précédent thème était mesocolumn, je l’avais utilisé tel quel, sans thème enfant, et j’avais effectué un tel nombre de modifications que je ne pouvais plus le mettre à jour sans perdre toutes mes modifications… J’ai donc décidé d’utiliser un nouveau thème et de faire mes modifications dans un thème enfant.
Comment mettre en place un thème enfant ?
Vous allez voir que ce n’est vraiment pas compliqué.

Même un enfant peut y arriver 😉 source image
Vous devez bien sûr avoir chargé le thème parent dans votre dossier /wp-content/themes.
Créez ensuite un fichier dans le même dossier et nommez le comme vous voulez (par exemple monthème-enfant).
Dans ce dossier ajoutez une feuille de style CSS avec le code suivant :
/* Theme Name: Mon Thème Enfant Theme URI: http://monsite.com/ Description: Thème enfant pour le thème Parent Author: Votre nom ici Author URI: http://monsite.com/a-propos/ Template: NomDuThèmeParent Version: 0.1.0 */
Vous pouvez nommer votre thème comme vous voulez, en revanche à la ligne template, vous devez mettre le nom du thème parent.
Ce code sera suffisant pour que vous activiez votre thème enfant et qu’il hérite des fonctionnalités de son thème parent. Mais si vous voulez effectuer des modifications sur le fichier CSS du thème enfant, vous devez ajouter à la suite de ce code la ligne suivante :
@import url("../twentytwelve/style.css");
Toutes les modifications que vous ferez dans le fichier CSS de votre thème enfant vont écraser le CSS du thème parent.
Je vous donne un exemple concret, voici la feuille de style de mon thème parent :
/*
Theme Name: Thème Parent
Theme URI: http://site-de-lauteur.com/
Description: Thème Parent
Author: Nom de l'auteur
Author URI: http://site-de-lauteur.com/a-propos/
Template: NomDuThèmeParent
Version: 3.1.4
*/
#body {
background-color:#000;
}
Et voici la feuille de style de mon thème enfant qui écrase la couleur d’arrière plan (jeux un fond blanc et pas noir) :
/*
Theme Name: Mon Thème Enfant
Theme URI: http://monsite.com/
Description: Thème enfant pour le thème Parent
Author: Votre nom ici
Author URI: http://monsite.com/a-propos/
Template: NomDuThèmeParent
Version: 0.1.0
*/
@import url("../twentytwelve/style.css");
#body {
background-color:#fff;
}
En utilisant un thème enfant, toutes les modifications que vous ferez à votre thème seront préservées lors des mises à jour de votre thème parent. Ces mises à jour sont importantes pour des raisons de sécurité mais aussi d’amélioration du code et de résolution de bugs. Il ne faut pas les négliger.
Modifier d’autres fichiers du thème parent, depuis le thème enfant
Pour modifier d’autres fichiers du thème parent depuis votre thème enfant c’est très simple aussi : il suffit de copier le fichier de votre thème parent (par exemple header.php ou single.php) et de les ajouter dans le dossier de votre thème enfant. Vous pourrez ensuite y effectuer des modifications et écraser les fonctionnalités du thème parent.
Attention au fichier functions.php
Attention toutefois au fichier functions.php qui ne fonctionne pas de la même manière : ne copiez pas l’ensemble du functions.php de votre thème parent dans celui de votre thème enfant.
Le fichier functions.php du thème enfant n’écrase pas celui du thème parent, il est appelé juste avant, en plus de celui du thème parent. Il faut donc simplement ajouter vos fonctions ou modifications de fonctions dans le fichier du thème enfant.
Ainsi, pour modifier une fonction :
if (! function_exists ('ma_fonction')) {
nom_fonction fonction () {
/ / Faire quelque chose.
}
}
Et pour ajouter une fonction :
add_action( 'hook', 'ma_fonction' );
function nom_fonction() {
/ / Faire quelque chose.
}
Voilà maintenant vous savez ce que c’est qu’un thème enfant, et normalement vous devriez être capable d’en installer un.
Afficher seulement le début de vos articles sur l’accueil de votre blog
N’afficher que le début de vos articles sur la page d’accueil de votre blog est essentiel pour deux choses :
- Limiter le contenu dupliqué : si vos articles s’affichent en entier sur l’accueil de votre blog, et aussi sur leur page d’article, Google lit deux fois le même contenu, ce qui n’est pas top pour votre référencement…
- Faciliter la navigation des utilisateurs : si vous avez tendance à pas mal gratter pour chacun de vos articles, la home de votre blog devient vite très longue à scroller, et même à charger si vous mettez beaucoup de photos.
Solutions existantes
La solution est donc d’afficher uniquement le début de l’article avec éventuellement un bouton “lire la suite”.
WordPress propose par défaut deux solutions pour cela :
- L’extrait (wp_excerpt) : qui permet de n’afficher qu’un extrait de l’article. Mais encore faut il écrire taper cet extrait…
- La balise read more : qui s’insère dans le corps de l’article, à l’endroit où voous souhaiter faire apparaître le “Lire la suite”.
Problème : si vous avez des centaines d’articles, vous devez soit éditer chaque article pour ajouter une balise read more ; soit taper les extraits pour chacun de vos articles…
Alors, comment afficher uniquement les premiers mots de vos articles, sans passer par les extraits ni par la balise read more ?
Voici la solution que j’ai trouvée
Dans votre fichier functions.php, ajouter la fonction suivante :
function content($limit) {
$content = explode(' ', get_the_content(), $limit);
if (count($content)>=$limit) {
array_pop($content);
$content = implode(" ",$content).'...';
} else {
$content = implode(" ",$content);
}
$content = preg_replace('/\[.+\]/','', $content);
$content = apply_filters('the_content', $content);
$content = str_replace(']]>', ']]>', $content);
$content = strip_tags($content, 'p');
return $content;
}
Et dans votre fichier content.php (ou index.php selon votre thème) remplacer la ligne :
the_content();
par
echo content(50);
Où 50 indique le nombre de mots que vous souhaitez voir apparaître sur l’accueil de votre blog. Il faudra peut-être adapter ce code pour vos autres pages d’archives (catégories, tags…)en fonction du thème que vous utilisez.
Ajouter l’image à la une (thumbnails) sur la home
Si votre thème ne gère pas les images à la une, ce qui était le cas de mon nouveau thème, voici la petite ligne de code à ajouter là où vous voulez qu’elles apparaissent :
echo get_the_post_thumbnail( $post_id, $size, $attr );
Ajouter un menu social sans plugin
Ça, c’est un petit truc mortel que je vais vous filer ! Mais avant rendons à César ce qui appartient à César : J’ai trouvé tout le code qui va suivre chez Justinadlock.com.
Comme l’article est en anglais, je vous le réexplique ici rapidement, et puis j’ai rencontré un problème d’affichage des icônes donc j’ai du faire un peu différemment.
Dans votre fichier functions.php, ajouter le code suivant :
add_action( 'init', 'my_register_nav_menus' );
function my_register_nav_menus() {
register_nav_menu( 'social', __( 'Social', 'example-textdomain' ) );
}
Créer ensuite un fichier à la racine de votre thème que vous appellerez menu-social.php, et insérez-y le code suivant :
if ( has_nav_menu( 'social' ) ) {
wp_nav_menu(
array(
'theme_location' => 'social',
'container' => 'div',
'container_id' => 'menu-social',
'container_class' => 'menu',
'menu_id' => 'menu-social-items',
'menu_class' => 'menu-items',
'depth' => 1,
'link_before' => '',
'link_after' => '',
'fallback_cb' => '',
)
);
}
Puis, là où vous voulez voir apparaître le menu social, ajoutez le code suivant :
get_template_part( 'menu', 'social' );
Dans mon cas, le menu apparaît dans mon header, sous la description du site, j’ai donc ajouté ce code dans mon fichier header.php juste après la ligne :
bloginfo( 'description' );
Mais vous pourriez vouloir l’afficher dans votre pied de page par exemple, et il faudrait donc éditer le fichier footer.php.
Rendez vous ensuite sur le site genericons.com et téléchargez la dernière version du pack d’icônes et décompressez l’archive.
Créez un dossier genericons dans le dossier images de votre thème, puis ajoutez uniquement ces quatre fichiers (dans le dossier genericons) :
- genericons-regular-webfont.eot
- genericons-regular-webfont.svg
- genericons-regular-webfont.ttf
- genericons-regular-webfont.woff
Et enfin, au début de fichier CSS, ajoutez ces lignes :
@font-face {
font-family: 'Genericons';
src: url('images/genericons/genericons-regular-webfont.eot');
src: url('images/genericons/genericons-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('images/genericons/genericons-regular-webfont.woff') format('woff'),
url('images/genericons/genericons-regular-webfont.ttf') format('truetype'),
url('images/genericons/genericons-regular-webfont.svg#genericonsregular') format('svg');
font-weight: normal;
font-style: normal;
}
Ensuite toujours dans votre fichier CSS, il va falloir stylisé le menu grâce au code suivant :
.screen-reader-text {
position: absolute;
top: -9999em;
left: -9999em;
}
#menu-social {}
#menu-social ul {
list-style: none;
margin: 0 0 25px;
text-align: center;
}
#menu-social ul li {
display: inline-block;
position: relative;
}
#menu-social li a::before {
content: '\f408';
display: inline-block;
padding: 0 5px;
font-family: 'Genericons';
font-size: 16px;
vertical-align: top;
-webkit-font-smoothing: antialiased;
}
#menu-social li a[href*="wordpress.org"]::before,
#menu-social li a[href*="wordpress.com"]::before {
content: '\f205';
color: #21759b;
}
#menu-social li a[href*="facebook.com"]::before {
content: '\f203';
color: #3b5998;
}
#menu-social li a[href*="twitter.com"]::before {
content: '\f202';
color: #33ccff;
}
#menu-social li a[href*="dribbble.com"]::before {
content: '\f201';
color: #ea4c89;
}
#menu-social li a[href*="plus.google.com"]::before {
content: '\f206';
color: #dd4b39;
}
#menu-social li a[href*="pinterest.com"]::before {
content: '\f210';
color: #c8232c;
}
#menu-social li a[href*="github.com"]::before {
content: '\f200';
color: #171515;
}
#menu-social li a[href*="tumblr.com"]::before {
content: '\f214';
color: #34526f;
}
#menu-social li a[href*="youtube.com"]::before {
content: '\f213';
color: #c4302b;
}
#menu-social li a[href*="flickr.com"]::before {
content: '\f211';
color: #ff0084;
}
#menu-social li a[href*="vimeo.com"]::before {
content: '\f212';
color: #1AB7EA;
}
#menu-social li a[href*="instagram.com"]::before {
content: '\f215';
color: #3f729b;
}
#menu-social li a[href*="codepen.io"]::before {
content: '\f216';
color: #000;
}
#menu-social li a[href*="linkedin.com"]::before {
content: '\f208';
color: #0e76a8;
}
Vous pouvez choisir la taille de vos icônes à la ligne :
font-size: 16px;Le petit plus, c’est que les images sont vectorisées donc quelle que soit la taille que vous leur donnerez, elles seront parfaites.
icônes sociales vectorisées
Vous n’avez plus qu’à créer un menu dans votre administration, ajouter des liens vers vos réseaux sociaux, et les images s’afficheront automatiquement !

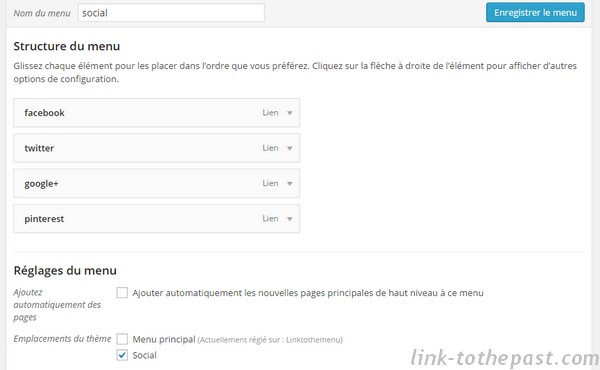
Créer le menu social dans l’administration wordpress
N’oubliez pas de cocher l’emplacement du menu dans le thème sur Social.
Et le résultat, c’est que les icones vers vos réseaux sociaux s’affichent automatiquement.
Pas mal hein ?! 😀